redditguy (PDF)
File information
Title: Microsoft Word - Document1
This PDF 1.3 document has been generated by Word / Mac OS X 10.12.5 Quartz PDFContext, and has been sent on pdf-archive.com on 20/07/2017 at 00:22, from IP address 184.4.x.x.
The current document download page has been viewed 145 times.
File size: 8.89 MB (5 pages).
Privacy: public file





File preview
What I wanted to show you here was how easily HTML and CSS can be used to show instant
results. While not nearly as hard as other languages, they’re great instant-results type of
languages, so you can actually feel like you’re accomplishing something, even when doing so
little. HTML is simply tagging things. <p> tags Tag paragraphs. <h1> <h2> <h3> <h4> <h5> <h6>
tags different sizes of headers.
Start every HTML document the same way:
<!DOCTYPE HTML>
<html>
<head>
<title>THIS IS THE TEXT THAT WILL BE DISPLAYED AT THE TOP OF YOUR BROWSER</title>
</head>
<body>
</body>
</html>
Easy enough?
As long as you start with that, you can add your paragraphs <p>, and headers, <h1> in between
the body tags, and that’s it. There’s a couple different things, like links. But that’s a google
search away. For my little site, this was all of the html I wrote.
I didn’t mention the DIV tags, but that’s simply to isolate different elements for your CSS. CSS is
INCREDIBLY easy. You don’t need the DIV tags at all. If you wrong in simple <p>WORDS</p>,
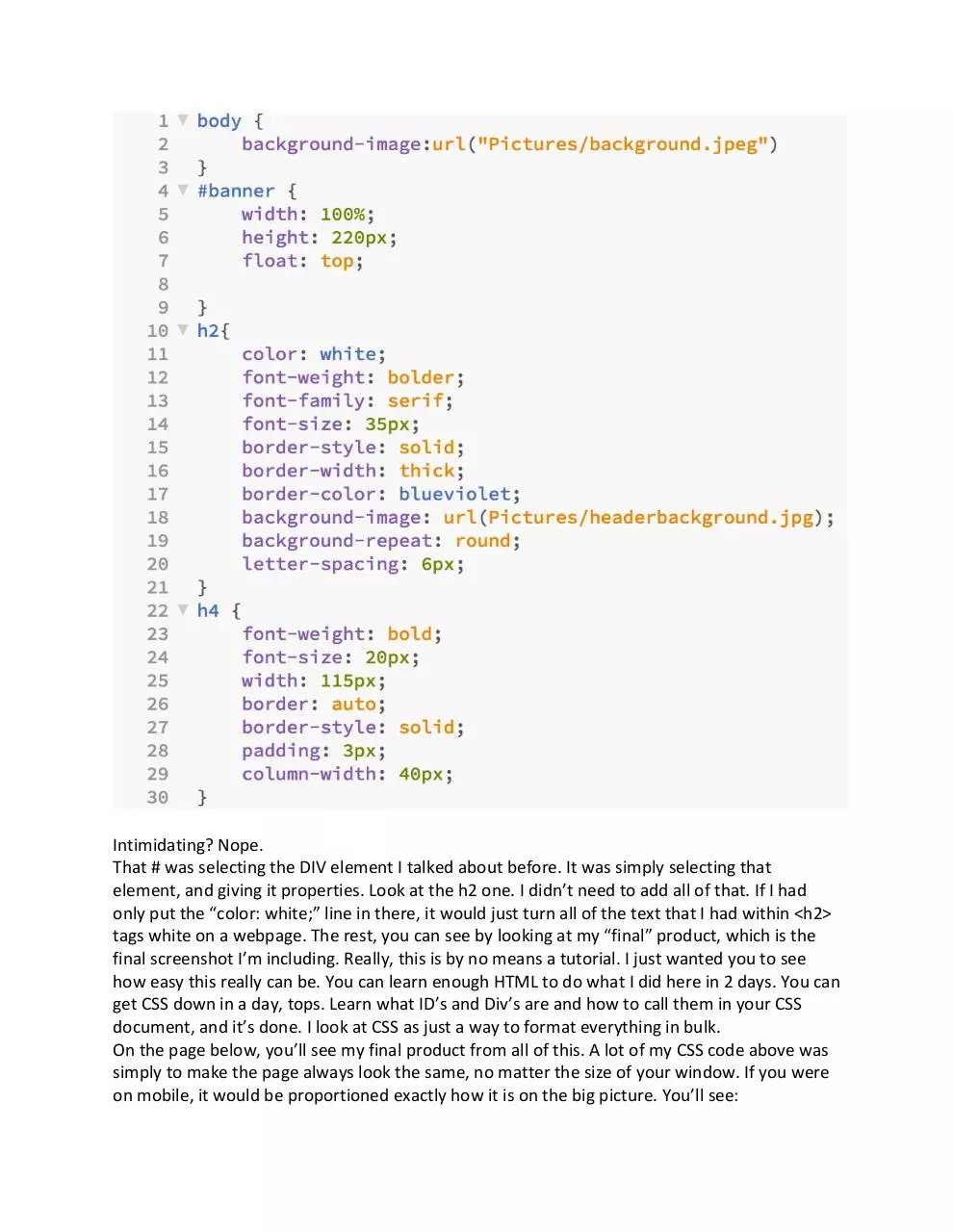
you would simply be formatting all of your <p> tags at once. Lets take a look at part of the CSS.
Side note, I google referenced MOST of the properties I edited. I only really remember a few.
The Brackets editor will auto-complete a lot of it, if you can’t remember exact names. It’s a very
useful editor for these languages.
Intimidating? Nope.
That # was selecting the DIV element I talked about before. It was simply selecting that
element, and giving it properties. Look at the h2 one. I didn’t need to add all of that. If I had
only put the “color: white;” line in there, it would just turn all of the text that I had within <h2>
tags white on a webpage. The rest, you can see by looking at my “final” product, which is the
final screenshot I’m including. Really, this is by no means a tutorial. I just wanted you to see
how easy this really can be. You can learn enough HTML to do what I did here in 2 days. You can
get CSS down in a day, tops. Learn what ID’s and Div’s are and how to call them in your CSS
document, and it’s done. I look at CSS as just a way to format everything in bulk.
On the page below, you’ll see my final product from all of this. A lot of my CSS code above was
simply to make the page always look the same, no matter the size of your window. If you were
on mobile, it would be proportioned exactly how it is on the big picture. You’ll see:
Download redditguy
redditguy.pdf (PDF, 8.89 MB)
Download PDF
Share this file on social networks
Link to this page
Permanent link
Use the permanent link to the download page to share your document on Facebook, Twitter, LinkedIn, or directly with a contact by e-Mail, Messenger, Whatsapp, Line..
Short link
Use the short link to share your document on Twitter or by text message (SMS)
HTML Code
Copy the following HTML code to share your document on a Website or Blog
QR Code to this page

This file has been shared publicly by a user of PDF Archive.
Document ID: 0000626589.